- Strona główna
- Konkursy
- Konkurs
- Scenariusz 2
Konkurs Kreatywne selfowanie w ramach kampanii "Tydzień z Internetem 2015"

TYDZIEŃ Z INTERNETEM 2015
SCENARIUSZ
Zakoduj selfie
„Zakoduj selfie” to zajęcia dla dzieci i młodzieży, podczas których uczestnicy tworzą – za pomocą programu Scratch – krótkie programy (animacje lub proste gry) z wykorzystaniem własnych zdjęć „selfie”. W spotkaniu mogą wziąć udział osoby, które potrafią już posługiwać się programem Scratch, jak i takie, które będą z niego korzystać po raz pierwszy. Celem spotkania jest zachęcenie młodych ludzi do zainteresowania się nauką kodowania, a także do rozwijania i wykorzystywania w kreatywny sposób już posiadanych umiejętności. Czas trwania zajęć: ok. 1,5 godziny.
Jak należy przygotować się do spotkania?
SPRZĘT, OPROGRAMOWANIE, MATERIAŁY
Podczas spotkania potrzebne będą:
- komputery z dostępem do Internetu,
- rzutnik z ekranem,
- urządzenia, za pomocą których można zrobić zdjęcia (aparat fotograficzny, smartfon lub tablet, komputer lub laptop wyposażony w kamerę internetową) – uczestnicy zajęć mogą przynieść takie urządzenia ze sobą lub korzystać ze sprzętu organizatorów spotkania,
- program Scratch (dostępny online) pod adresem http://scratch.mit.edu,
- pliki graficzne do wykorzystania (archiwum grafika.zip do pobrania),
- opcjonalnie: dowolny program lub narzędzie do edycji grafiki.
PRZED SPOTKANIEM
- Warto poznać przynajmniej podstawowe funkcje programu Scratch. Instrukcje, podręczniki, scenariusze zajęć i przydatne wskazówki można znaleźć na następujących stronach:
Mistrzowie Kodowania – materiały do pobrania
Scenariusze zajęć – materiały programu Koduj z klasą
Programowanie wizualne. Scratch 2.0. Podręcznik (autor: Piotr Szlagor)
- Opcjonalnie: można zaprojektować scenerię do wykorzystania przy robieniu zdjęć (przykładowe rekwizyty: makieta statku kosmicznego, biblioteka przyszłości, tropikalna wyspa, garnitur, krawat, kapelusz, komórka itp.).
- Podczas zajęć można wykorzystać materiały graficzne załączone do scenariusza (przykładowe tła i „duszki”, czyli obrazki, które kodujemy w programie Scratch). Aby to zrobić, należy pobrać spakowany plik „grafika”, rozpakować go i zapisać na dysku komputera w miejscu łatwym do znalezienia przez uczestników spotkania (np. na Pulpicie) i pod łatwą do znalezienia nazwą (np. Zakoduj selfie).
- Można wydrukować przykładowe skrypty załączone do scenariusza i wykorzystać jako podpowiedzi dla uczestników spotkania.
- Podczas zajęć „Zakoduj selfie” nie jest konieczne posiadanie konta Scratch. Lecz jeśli uczestnicy chcieliby zachować swoje prace, podzielić się nimi lub wziąć udział w konkursie na najlepszy projekt „Zakoduj selfie”, powinni założyć sobie konto. Podczas zakładania konta wymagany jest adres e-mail użytkownika lub rodzica bądź opiekuna (jeśli użytkownik nie ukończył jeszcze 13 lat), warto więc uczulić na to potencjalnych uczestników spotkania (i ich rodziców lub opiekunów) oraz zachęcić do założenia konta jeszcze przed udziałem w spotkaniu.
WOLONTARIUSZE
- Wolontariusze z pewnością będą pomocni osobie prowadzącej spotkanie: przy obsłudze sprzętu i programu „Scratch”, mogą również pełnić bardzo ważną rolę przy promocji wydarzenia (rozwieszenie plakatów, rozłożenie ulotek poza miejscem spotkania) lub w przygotowaniu sali i sprzętu. Jeśli to możliwe, warto zaprosić takie osoby, które wcześniej miały już do czynienia z programem „Scratch” i potrafią się nim posługiwać.
- Wolontariuszy warto wcześniej zaprosić, żeby pokazać im salę, pozwolić wypróbować sprzęt oraz przekazać kilka podstawowych wskazówek dotyczących komunikowania się z uczestnikami spotkania.
- Na początku spotkania należy przedstawić wolontariuszy, a na zakończenie publicznie im podziękować. W przypadku uczniów warto też przekazać podziękowania nauczycielom, dyrektorowi szkoły i rodzicom.
- Więcej o wolontariacie można znaleźć w podręczniku „Aktywna Biblioteka. Miejsce dla młodych”, na stronach 85-92, który można bezpłatnie pobrać ze strony: http://www.biblioteki.org/repository/PLIKI/DOKUMENTY/PODRECZNIKI/Specjalistyczne/Miejsce_dla_mlodych.pdf
PARTNERZY
Zachęcamy do zaangażowania w organizację spotkania inne organizacje i instytucje. Partnerzy mogą pomóc między innymi:
- w skompletowaniu potrzebnego sprzętu – jeśli organizator spotkania nie dysponuje odpowiednimi zasobami, można w tej sprawie zwrócić się do szkoły, domu kultury czy zaprzyjaźnionej organizacji pozarządowej;
- w przygotowaniu poczęstunku (kawa, herbata, ciastka) – tu pomóc mogą właściciele kawiarni czy cukierni, ale także osoby indywidualne, które zdecydują się np. upiec ciasto;
- w pozyskaniu wolontariuszy – przydać się może pomoc szkoły (podstawowej, gimnazjum, liceum), uczelni wyższej, domu kultury, straży pożarnej, koła gospodyń wiejskich itd.
DZIAŁANIA PROMOCYJNE PRZED SPOTKANIEM - WARTO:
- wywiesić plakaty promujące spotkanie wewnątrz i na zewnątrz placówki (np. w urzędzie gminy, domu kultury, na miejscowej tablicy ogłoszeń, przy klubie seniora itd.).
>> plakat do pobrania (plik Microsoft Word do pobrania) (wystarczy uzupełnić datę, godzinę, adres i wydrukować potrzebną liczbę egzemplarzy)
- zadbać o jak najszerszą dystrybucję ulotek zapraszających do udziału w spotkaniu – można je rozdać osobom odwiedzającym bibliotekę/dom kultury/pracownię komputerową itd., wyłożyć w urzędzie gminy, na przystanku autobusowym, w sklepie, na poczcie itd.; można też poprosić wolontariuszy o wrzucenie ulotek do skrzynek pocztowych w prywatnych domach czy mieszkaniach;
>> ulotka do pobrania (wystarczy wydrukować potrzebną liczbę egzemplarzy)
>> ulotka - wersja edytowalna - Microsoft Publisher (wystarczy uzupełnić i wydrukować potrzebną liczbę egzemplarzy)
- zamieścić informację o spotkaniu na stronie internetowej biblioteki/szkoły/domu kultury czy gminy, na Facebooku, na lokalnym portalu informacyjnym czy forach mieszkańców. Można też wysłać zaproszenia pocztą elektroniczną.
>> banner do pobrania
- zaprosić wójta, burmistrza, prezydenta miasta lub innych gości specjalnych.
>> wzór zaproszenia do pobrania (wystarczy uzupełnić i wydrukować)
Czy wszystko zostało przygotowane? - lista sprawdzająca
- Zgłosiłem/zgłosiłam, że wezmę udział w Tygodniu z Internetem (na www.biblioteki.org można zgłosić chęć udziału w akcji – rejestracja nie jest obowiązkowa, ale dzięki niej będzie można np. łatwiej pozyskać wolontariuszy).
- Zostały przeprowadzone działania promocyjne.
- Wolontariusze potwierdzili obecność, znają swoje zadania, są przygotowani.
- Uczestnicy zgłosili swój udział, wiedzą, że powinni przynieść ze sobą urządzenia mobilne lub mają zarezerwowany „nasz” sprzęt.
- Goście specjalni i dziennikarze potwierdzili obecność (opcjonalnie).
- Sprzęt (komputery, rzutnik, ewentualnie tablety) jest skompletowany i sprawdzony, Internet (także bezprzewodowy) działa.
- Ustawienie mebli i sprzętu w sali jest zaplanowane.
- Materiały (flipchart, flamastry, wydruki) są przygotowane.
- Prowadzący spotkanie zna swoje zadania.
- Poczęstunek został zamówiony (opcjonalnie).
- Aparat fotograficzny do robienia pamiątkowych zdjęć jest przygotowany i sprawny.
Jak przeprowadzić spotkanie?
PRZYWITANIE - ok. 5 min
Osoba prowadząca spotkanie wita uczestników, gości specjalnych, dziennikarzy i wolontariuszy. W zależności od tego, czy przyjdzie zorganizowana grupa, czy też uczestnicy będą przychodzić indywidualnie, powitanie może mieć mniej lub bardziej formalny charakter. Warto podkreślić, że akcja odbywa się w ramach międzynarodowej kampanii „Tydzień z Internetem”. Można też krótko zaprezentować działalność instytucji, w której odbywa się spotkanie (biblioteki, szkoły, domu kultury, pracowni komputerowej itd.), a zwłaszcza aktywności kierowane do tej grupy wiekowej, która bierze udział w spotkaniu (można przekazać ulotki i inne materiały informacyjne, żeby zachęcić do ponownego przyjścia).
Prezentacja towarzysząca scenariuszowi jest włączona.
Następnie osoba prowadząca przekazuje krótką informację o spotkaniu: na czym będzie polegać, ile będzie trwało, jaka jest rola wolontariuszy, jak będzie wyglądała aktywność uczestników podczas spotkania. Bardzo ważne jest, by zaprezentować plan wydarzenia w zachęcający sposób, nie używając niezrozumiałych słów i żargonu technologicznego. Potem osoba prowadząca zapoznaje obecnych z przestrzenią, w której odbywać się będzie wydarzenie, i specjalną scenografią, jeśli została przygotowana.
Celem spotkania jest zachęcenie dzieci i (lub) młodzieży do uczenia się programowania, warto więc wspomnieć o korzyściach, jakie płyną z posiadania takich umiejętności. Ucząc się programować uczymy się też myśleć analitycznie, stajemy się bardziej kreatywni i lepiej radzimy sobie z problemami życia codziennego, co przydaje się w różnych dziedzinach, nie tylko tych technicznych. Programowanie bywa nazywane „trzecim językiem”, który – obok języka ojczystego i przynajmniej jednego języka obcego – warto znać, by zrozumieć świat i zachodzące w nim zmiany. Ucząc się programowania lepiej poznajemy cyfrową rzeczywistość, która nas otacza, bardziej świadomie posługujemy się technologiami, a przede wszystkim - pewniej i bezpieczniej korzystamy z różnych elektronicznych urządzeń i usług.
Poznaj 5 powodów, by uczyć się (i uczyć dzieci) programowania

Przebieg spotkania
Rozgrzewka: Pierwsza prosta animacja – ok. 10 min
Najpierw krótko przedstawiamy program Scratch, z którego będziemy korzystać podczas spotkania
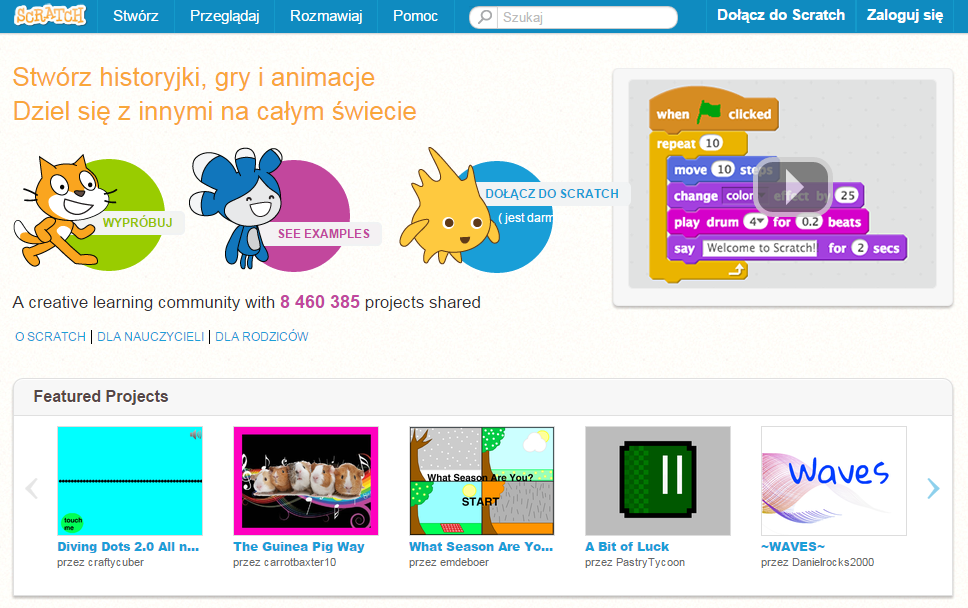
Scratch to wizualny język programowania, program do nauki kodowania oraz serwis społecznościowy w jednym. Za pomocą programu można tworzyć interaktywne historie – animacje i gry, a następnie udostępniać je w Internecie, dzielić się nimi z innymi, komentować czy nawet remiksować (kopiować i przerabiać) projekty udostępnione przez innych. Program został stworzony przede wszystkim z myślą o dzieciach i młodzieży (w wieku 8-16 lat). Zaczynając naukę (i zabawę) ze Scratchem, nie trzeba wcześniej znać ani tego języka, ani funkcji programu, nie trzeba też dokładnie pamiętać jego komend.
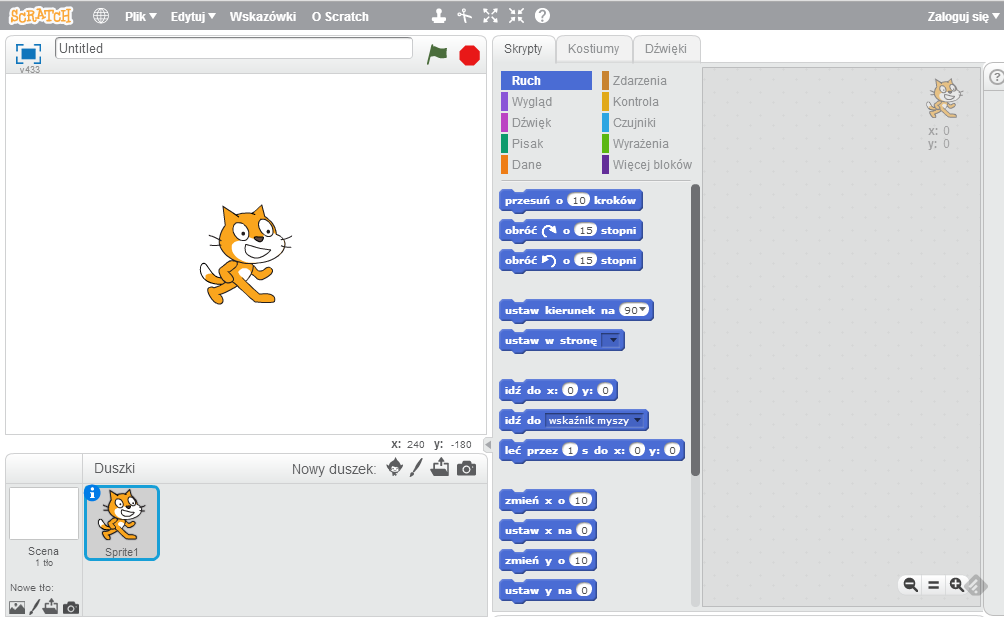
Kodowanie w programie Scratch przypomina układanie puzzli – skrypty tworzonych przez nas programów lub gier budujemy przeciągając do okna po prawej stronie ekranu „bloczki”, czyli „komendy” języka. Bloczki ułożone są w dziesięciu kategoriach, oznaczonych różnymi kolorami. Elementy animacji lub gry, którą tworzymy w Scratchu nazywane są „duszkami”. „Duszkiem” może być dowolny obrazek, który można wybrać z „biblioteki duszków” w programie Scratch, a także zdjęcie lub rysunek, który sami stworzyliśmy lub wyszukaliśmy w Internecie i zapisaliśmy na dysku komputera. Duszkiem może być też zdjęcie zrobione za pomocą kamery internetowej i automatycznie pobrane do Scratcha za pomocą specjalnej funkcji programu. Jako tło dla naszego programu można także wykorzystać zdjęcia lub rysunki zawarte w programie Scratch, a także wgrać swoje zdjęcia lub rysunki i zdjęcia zrobione kamerą internetową.
Po zakodowaniu duszka lub duszków można od razu zobaczyć efekt swojej pracy – na „scenie” po lewej stronie ekranu sprawdzamy, jak działa program (animacja lub gra), którą przed chwilą stworzyliśmy.

Ćwiczenie na rozgrzewkę: Pierwsza prosta animacja
1. Otwieramy stronę programu Scratch: http://scratch.mit.edu/ i klikamy w rysunek kota (ikonka „Wypróbuj).
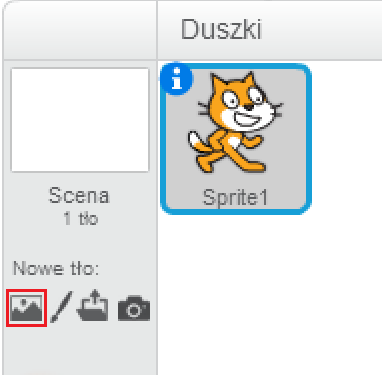
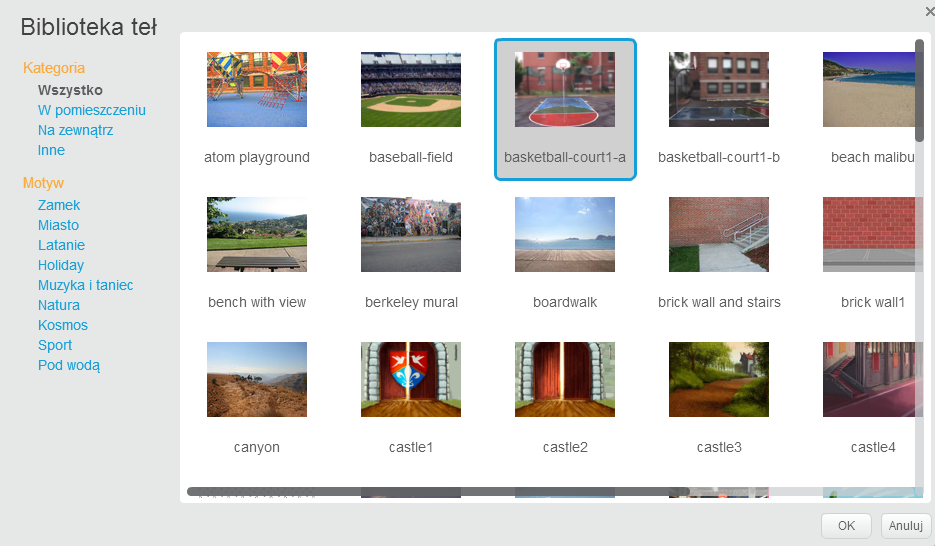
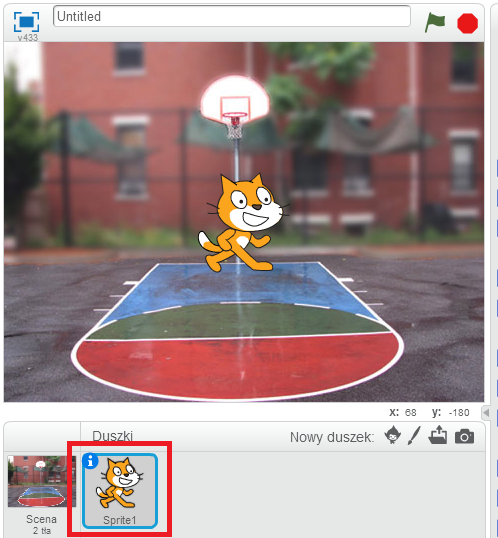
2. Przygotowujemy tło dla programu. W lewym dolnym rogu klikamy ikonkę „Wybierz tło z biblioteki” (ikonka krajobrazu pod napisem „Nowe tło”), z dostępnych teł wybieramy obraz o nazwie basketball_court1-a i zatwierdzamy przyciskiem „OK”.



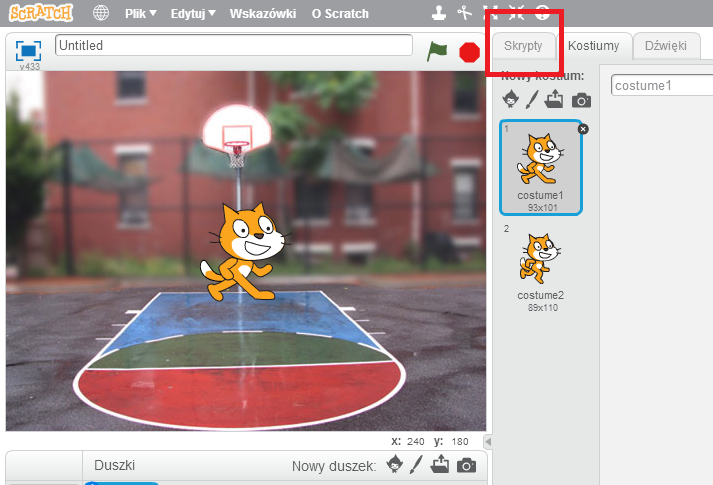
3. Klikamy w rysunek kota „duszka”, nazwanego „Sprite1” („sprite” po angielsku znaczy „duszek”), w miejscu pod napisem „Duszki”, a następnie zakładkę „Skrypty” w górnej części ekranu.


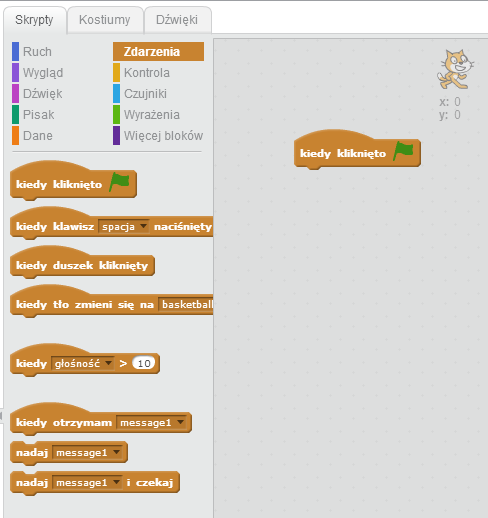
4. W zakładce „Skrypty” klikamy w brązową kategorię bloczków „Zdarzenia”. Wybieramy bloczek z zieloną flagą „Kiedy kliknięto”, chwytamy go kursorem myszy i przeciągamy na puste pole w prawej części ekranu.

5. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Przesuń o 10 kroków”, przeciągamy go i „dopinamy” do bloczka „Kiedy kliknięto”, tak aby obydwa bloczki połączyły się ze sobą (tak jakbyśmy łączyli ze sobą dwa puzzle).
6. W okienku bloczka „Przesuń o 10 kroków” liczbę „10” zamieniamy na liczbę „50”.
7. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod najniższym bloczkiem, który teraz jest bloczkiem „Przesuń o 50 kroków”.
8. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Przesuń o 10 kroków”, przeciągamy go i „dopinamy” do bloczka „Czekaj 1 s”, tak aby obydwa bloczki połączyły się, a następnie w okienku bloczka liczbę „10” zamieniamy na liczbę ujemną „-50”.
9. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod najniższym bloczkiem, który teraz jest bloczkiem „Przesuń o -50 kroków”.
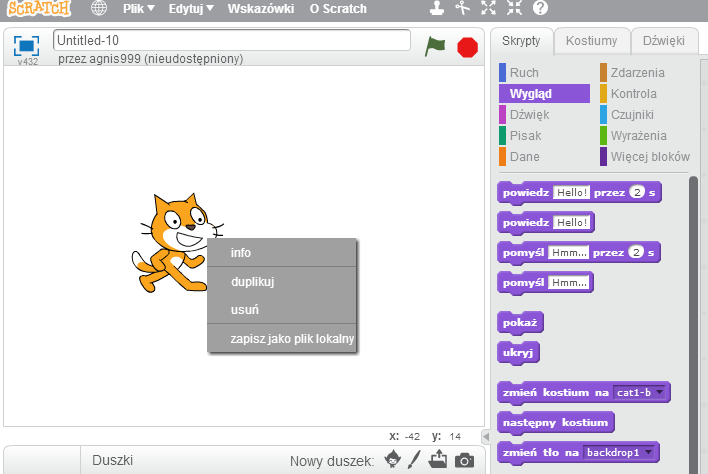
10. Z fioletowej kategorii „Wygląd” wybieramy bloczek „Powiedz „Hello” przez 2 s” i dopinamy do najniższego bloczka w naszym skrypcie.
11. W bloczku „Powiedz Hello przez 2 s” klikamy w okienko z napisem „Hello” i zamiast napisu „Hello” wpisujemy „Zobacz! Poruszyłem się!”.
12. Klikamy w zieloną flagę w prawej części ekranu (lub w bloczek „Kiedy kliknięto”) i patrzymy, co dzieje się z kotem na ekranie. Gratulacje! Właśnie napisaliście swój pierwszy program!
Pobierz skrypt – podpowiedź dla tego programu (plik SKRYPT_pierwszy_program)

Przygotowanie zdjęć selfie, rekwizytów i obrazów do wykorzystania jako tło projektu (ok. 15 min)
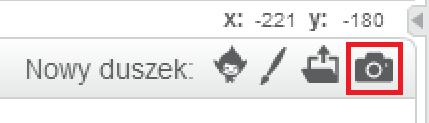
Uczestnicy spotkania robią sobie zdjęcia aparatem fotograficznym, smartfonem lub tabletem. Jeśli komputery dostępne dla uczestników są wyposażone w kamerkę internetową, można skorzystać z funkcji „Nowy duszek z aparatu” w programie Scratch, dzięki której zdjęcie wykonane kamerką zostanie automatycznie pobrane jako nowy „duszek” – gotowy do kodowania.
Podczas robienia zdjęć można wykorzystać zaprojektowaną scenerię z rekwizytami lub same rekwizyty (jeśli zostały przygotowane). Po zrobieniu zdjęć uczestnicy zapisują je na dysku komputera, za pomocą którego będą korzystać z programu Scratch – najlepiej w tym samym folderze, w którym już znajdują się zapisane pliki z pobranego archiwum grafika.zip.
Zdjęcia można edytować w dowolnym programie do edycji grafiki lub usłudze online: wykadrować do pożądanej postaci (np. w pionie), zmniejszyć rozmiar pliku, wyretuszować czy dodać efekty. Przykładowe programy do edycji grafiki:
BeFunky (online) http://www.befunky.com/
Pixlr Express (online) http://apps.pixlr.com/express/
Uczestnicy mogą zrobić też zdjęcia przygotowanej scenerii z rekwizytami w celu wykorzystania ich jako tło programów lub gier, które będą tworzyć za pomocą programu Scratch. Zdjęcia scenerii zapisują na dyskach komputerów, za pomocą których będą korzystać z programu Scratch – najlepiej w przygotowanym folderze, w którym znajdują się pliki z archiwum grafika.zip.

Animacja z selfie w programie Scratch (ok. 15 min)
Krok 1. Dodajemy swoje zdjęcie „selfie” do programu Scratch jako „duszka”, którego będziemy kodować.
1. Najpierw usuwamy istniejącego (domyślnego w programie) „duszka” - kota, oraz tło, które wybraliśmy w ćwiczeniu na rozgrzewkę. Aby usunąć kota, klikamy prawym przyciskiem myszy w ikonę kota i wybieramy polecenie „Usuń”. Aby usunąć wgrane tło, przechodzimy do zakładki „Tła”, klikamy obrazek z tłem, który chcemy usunąć, klikamy w niego prawym przyciskiem myszy i wybieramy polecenie „Usuń”. Nasza scena jest teraz pusta: nie ma na niej ani tła, ani żadnego duszka.

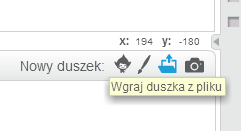
2. Następnie dodajemy, jako nowego duszka, zrobione wcześniej i zapisane na dysku zdjęcie – w tym celu korzystamy z funkcji „Wgraj duszka z pliku”: klikamy w ikonkę folderu obok napisu „Nowy duszek” (pod polem do wgrywania tła) i wybieramy zdjęcie, które chcemy wgrać. Możemy też zrobić swoje zdjęcie kamerką internetową – w tym celu korzystamy z funkcji „Nowy duszek z aparatu”: klikamy w ikonkę aparatu obok napisu „Nowy duszek” (pod polem do wgrywania tła), zezwalamy na użycie kamery i klikamy „Zapisz” pod naszym obrazem w kamerze.



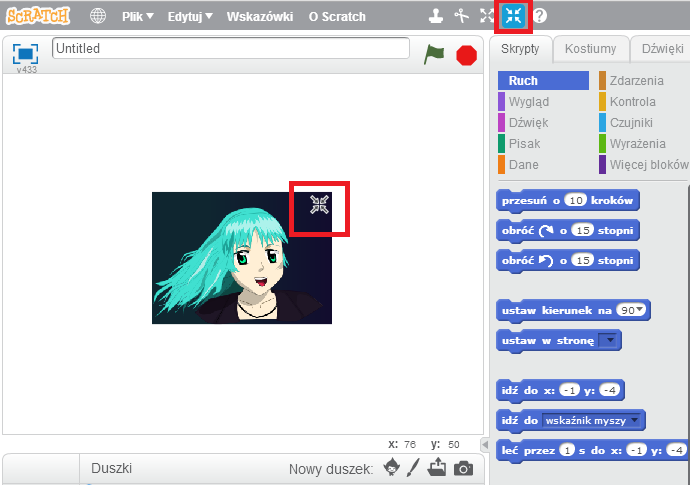
3. Powiększamy lub zmniejszamy zdjęcie do takich rozmiarów, jakie nam odpowiadają. Aby powiększyć zdjęcie, klikamy ikonkę „Powiększ” w górnej części ekranu (kursor myszy zmieni się w cztery strzałki na krzyż, skierowane na zewnątrz), a następnie klikamy na naszym zdjęciu dowolną liczbę razy – aż uzyskamy taki rozmiar zdjęcia, jaki chcemy. Aby zmniejszyć zdjęcie, klikamy ikonkę „Zmniejsz” w górnej części ekranu (kursor myszy zmieni się w cztery strzałki na krzyż, skierowane do wewnątrz), a następnie klikamy na naszym zdjęciu dowolną liczbę razy – aż uzyskamy taki rozmiar zdjęcia, jaki jest nam potrzebny.

4. Zdjęcie możemy przeciągnąć myszą w dowolne miejsce sceny.
Krok 2. Dodajemy tło.
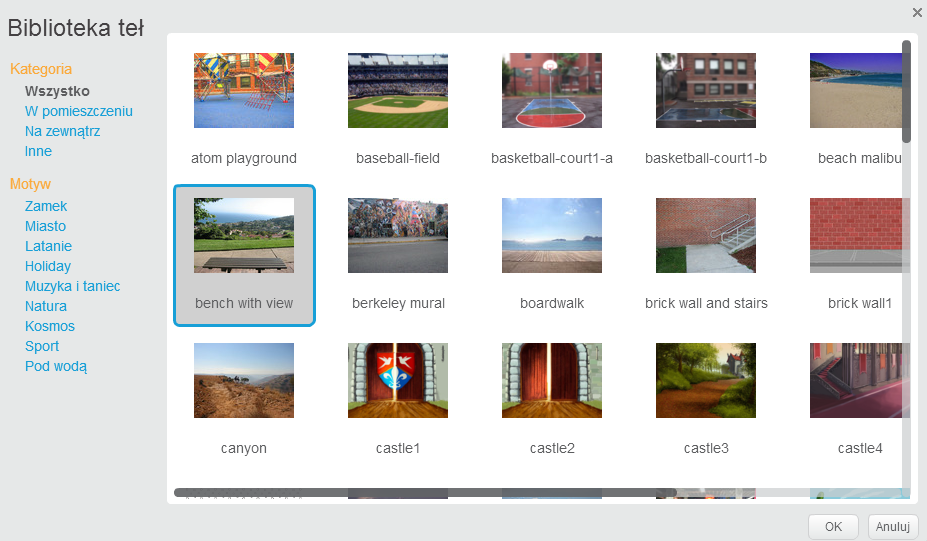
1. Klikamy ikonkę „Wybierz tło z biblioteki”.
2. Spośród dostępnych obrazków wybieramy obrazek o nazwie „bench with view” i zatwierdzamy przyciskiem „OK”.

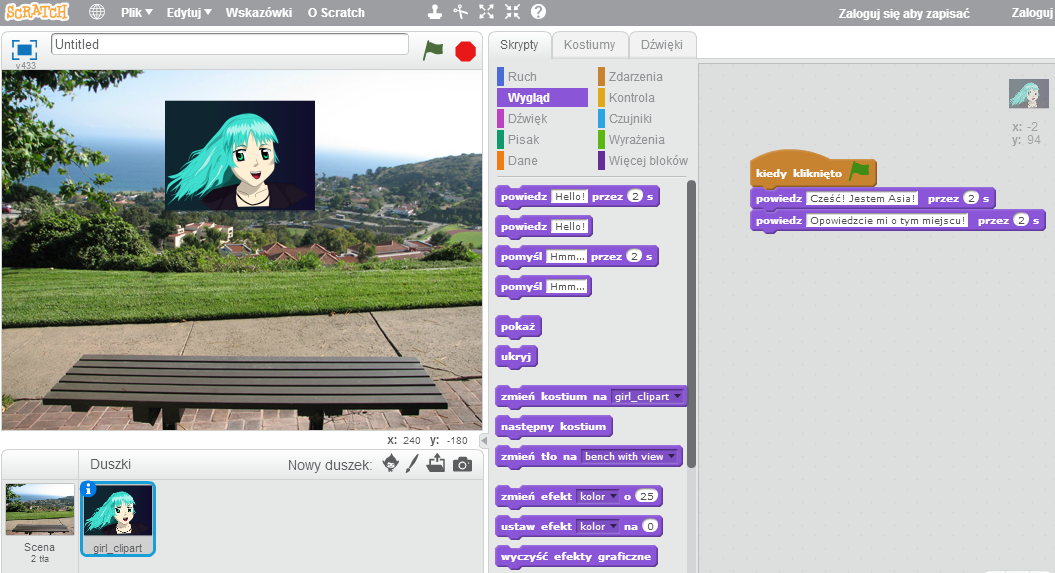
Krok 3. Kodujemy swoje zdjęcie.
1. Klikamy „duszka” (swoje zdjęcie – selfie), a następnie klikamy w zakładkę „Skrypty” w górnej części ekranu.
2. Z brązowej kategorii bloczków „Zdarzenia” wybieramy bloczek z zieloną flagą „Kiedy kliknięto”, chwytamy go kursorem myszy i przeciągamy na pole w prawej części ekranu.
3. Z fioletowej kategorii „Wygląd” wybieramy bloczek „Powiedz „Hello” przez 2 s” i dopinamy do najniższego bloczka w naszym skrypcie.
4. W bloczku „Powiedz Hello przez 2 s” klikamy w okienko z napisem „Hello” i zamiast napisu „Hello” wpisujemy „Cześć! Jestem... [tu dopisujemy swoje imię]”.
5. Z fioletowej kategorii „Wygląd” wybieramy bloczek „Powiedz „Hello” przez 2 s” i dopinamy do najniższego bloczka w naszym skrypcie.
6. W bloczku „Powiedz Hello przez 2 s” klikamy w okienko z napisem „Hello” i zamiast napisu „Hello” wpisujemy „Opowiedzcie mi o tym miejscu!”.

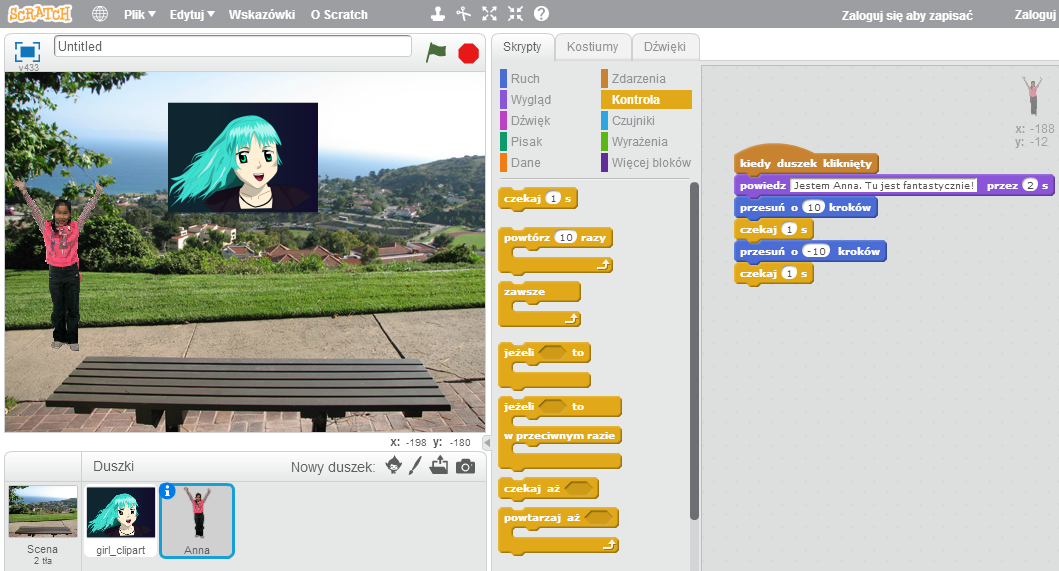
Krok 4. Dodajemy nowego duszka – Annę.
1. Klikamy ikonę „Wybierz duszka z biblioteki” (postać dziecka obok napisu „Nowy duszek”, pod polem do wgrywania tła), wybieramy postać dziewczynki o imieniu Anna i zatwierdzamy przyciskiem OK. Gdy duszek – dziewczynka pojawi się na ekranie, klikamy w nią myszą i przeciągamy na lewo od ławki. Możemy też zmniejszyć obrazek z dziewczynką za pomocą przycisku z czterema strzałkami skierowanymi do wewnątrz w górnej części ekranu.
2. Z brązowej kategorii „Zdarzenia” wybieramy bloczek „Kiedy duszek kliknięty ” i przeciągamy go na prawą stronę ekranu.
3. Z fioletowej kategorii „Wygląd” wybieramy bloczek „Powiedz „Hello” przez 2 s” i dopinamy do bloczka „Kiedy duszek kliknięty ”.
4. W bloczku „Powiedz Hello przez 2 s” klikamy w okienko z napisem „Hello” i zamiast napisu „Hello” wpisujemy „Jestem Anna. Tu jest fantastycznie!”.
5. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Przesuń o 10 kroków”, przeciągamy go i „dopinamy” do bloczka ”Powiedz „Jestem Anna. Tu jest fantastycznie" przez 2 s”.\
6. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod bloczkiem „Przesuń o 10 kroków”.
7. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Przesuń o 10 kroków”, przeciągamy go i dopinamy” do bloczka „Czekaj 1 s”, tak aby obydwa bloczki połączyły się, a następnie w okienku bloczka liczbę „10” zamieniamy na liczbę ujemną „-10”.
8. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod najniższym bloczkiem, który teraz jest bloczkiem „Przesuń o -10 kroków”.

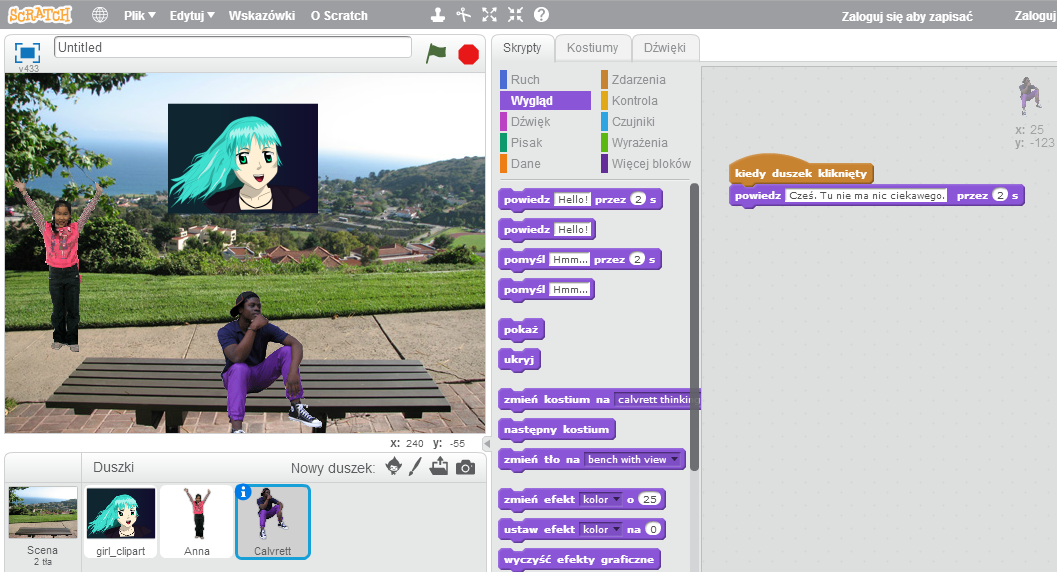
Krok 5. Dodajemy nowego duszka – Calvretta.
1. Klikamy ikonę „Wybierz duszka z biblioteki”, wybieramy postać siedzącego chłopca o imieniu Calvrett i zatwierdzamy przyciskiem OK.
2. Chwytamy rysunek chłopca i przeciągamy go tak, aby „usiadł” na ławce.
3. Z brązowej kategorii „Zdarzenia” wybieramy bloczek „Kiedy duszek kliknięty” i przeciągamy go na prawą stronę ekranu.
4. Z fioletowej kategorii „Wygląd” wybieramy bloczek „Powiedz „Hello” przez 2 s” i dopinamy do bloczka „Kiedy duszek kliknięty”.
5. W bloczku „Powiedz Hello przez 2 s” klikamy w okienko z napisem „Hello” i zamiast napisu „Hello” wpisujemy „Cześć. Tu nie ma nic ciekawego”.

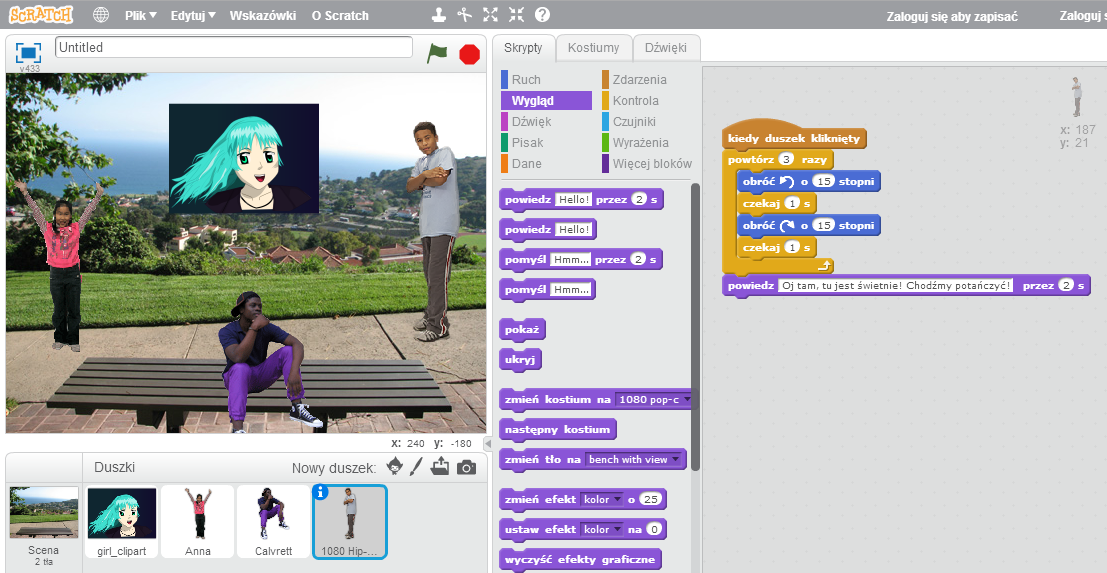
Krok 6. Dodajemy nowego duszka – chłopca, który lubi tańczyć.
1. Klikamy ikonę „Wybierz duszka z biblioteki”, wybieramy postać chłopca – rysunek podpisany „1080 Hip-Hop” i zatwierdzamy przyciskiem OK.
2. Chwytamy postać chłopca i przeciągamy go tak, aby by znalazł się po prawej stronie ławki. Jeśli chcemy, zmniejszamy rysunek chłopca klikając na nim przyciskiem ze strzałkami skierowanymi do wewnątrz z górnej części ekranu.
3. Z brązowej kategorii „Zdarzenia” wybieramy bloczek „Kiedy duszek kliknięty” i przeciągamy go na prawą stronę ekranu.
4. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Obróć o 15 stopni” ze strzałką w lewo, przeciągamy go i „dopinamy” do bloczka "Kiedy duszek kliknięty".
5. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod bloczkiem "Obróć o 15 stopni”.
6. Z niebieskiej kategorii bloczków „Ruch” wybieramy bloczek „Obróć o 15 stopni” ze strzałką w prawo, przeciągamy go i dopinamy” do bloczka „Czekaj 1 s”, tak aby obydwa bloczki połączyły się.
7. Z żółtej kategorii „Kontrola” wybieramy bloczek „Czekaj 1 s”, przeciągamy i dopinamy pod bloczkiem „Obróć o 15 stopni” ze strzałką w prawo.
8. Z żółtej kategorii „Kontrola” wybieramy bloczek o kształcie klamerki „Powtórz 10 razy” i podpinamy pod bloczkiem „Kiedy kliknięto” – TAK, ABY CZTERY BLOCZKI („Obróć o 15 stopni” ze strzałką w lewo, „Czekaj 1 s”, „Obróć o 15 stopni” ze strzałką w prawo, „Czekaj 1 s”) ZNALAZŁY SIĘ WEWNĄTRZ KLAMERKI.
9. W bloczku w kształcie klamerki liczbę 10 zamieniamy na liczbę 3 („powtórz 3 razy”).
10. Z fioletowej kategorii „Wygląd” wybieramy bloczek ”Powiedz „Hello” przez 2 s” i dopinamy na dole skryptu pod bloczkiem-klamerką „Powtórz 3 razy”.
11. W bloczku „Powiedz ”Hello” przez 2 s” napis „Hello” zamieniamy na „Oj tam, tu jest świetnie, chodźmy potańczyć!”.

Teraz klikamy zieloną flagę, a następnie po kolei wszystkie dodane postacie. Gratulacje! Właśnie stworzyliście własną prostą animację!

Więcej zabawy i zadanie dla Was: „Mega obrońca!” – ok. 40 min
A teraz spróbujemy stworzyć nieco bardziej złożoną animację. W tym celu wykorzystamy nowe tło z pliku (plik „boisko”) oraz nowe duszki: nasze zdjęcie selfie, duszka „Girl3” z biblioteki Scratcha oraz duszka z pliku (plik pilka_futbolowka”).
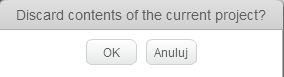
Aby stworzyć nową animację, otwieramy nowy projekt w programie „Scratch” - w lewym górnym rogu wybieramy polecenie „Plik”, a następnie „Nowy”. Teraz na ekranie pojawi się komunikat – okienko z napisem „Discard contents of the current projects?” („Czy porzucić otwarte projekty”?) Jeśli wcześniej założyliśmy konto w programie Scratch i zalogowaliśmy się na swoje konto, zanim zaczęliśmy tworzyć animacje, program automatycznie zapisał nasze projekty. Jeśli nie mamy konta, nie możemy zapisać tworzonych projektów, a więc w okienku z napisem „Discard contents of the current projects?” klikamy „OK”.

Krok 1. Otwieramy nowy projekt (klikamy „Plik”, a następnie „Nowy”).
Krok 2. Usuwamy duszka „kota”, dodajemy nowe tło i nowego duszka – piłkę „futbolówkę”.
W tej animacji wykorzystamy:
- Tło „boisko” – plik „boisko” znajdujący się w folderze „grafika”.
- Duszka piłkę – plik „pilka_futbolowka” znajdujący się w folderze „grafika”
- Nasze zdjęcie selfie – wgrane z dysku lub zrobione kamerką i wgrane do programu Scearch za pomocą polecenia „Nowy duszek z aparatu”
- Duszka „napastnika” – z biblioteki duszków programu Scratch (obrazek dziewczyny Girl3).
Zadanie: tworzymy animację, w której jesteśmy obrońcą (nasze zdjęcie selfie znajduje się w bramce) i bronimy strzały oddane przez napastnika – dziewczynę Girl3.
Wskazówki:
- Wybierzmy jednego z duszków, którego będziemy kodować – może to być np. piłka (duszek „pilka_futbolowka”)
- Zmniejszmy obrazki duszków, tak by animacja była najbardziej czytelna (np. selfie powinno zmieścić się w bramce, piłka nie powinna być zbyt duża),
- Pamiętajmy o bloczku rozpoczynającym program (Kiedy kliknięto),
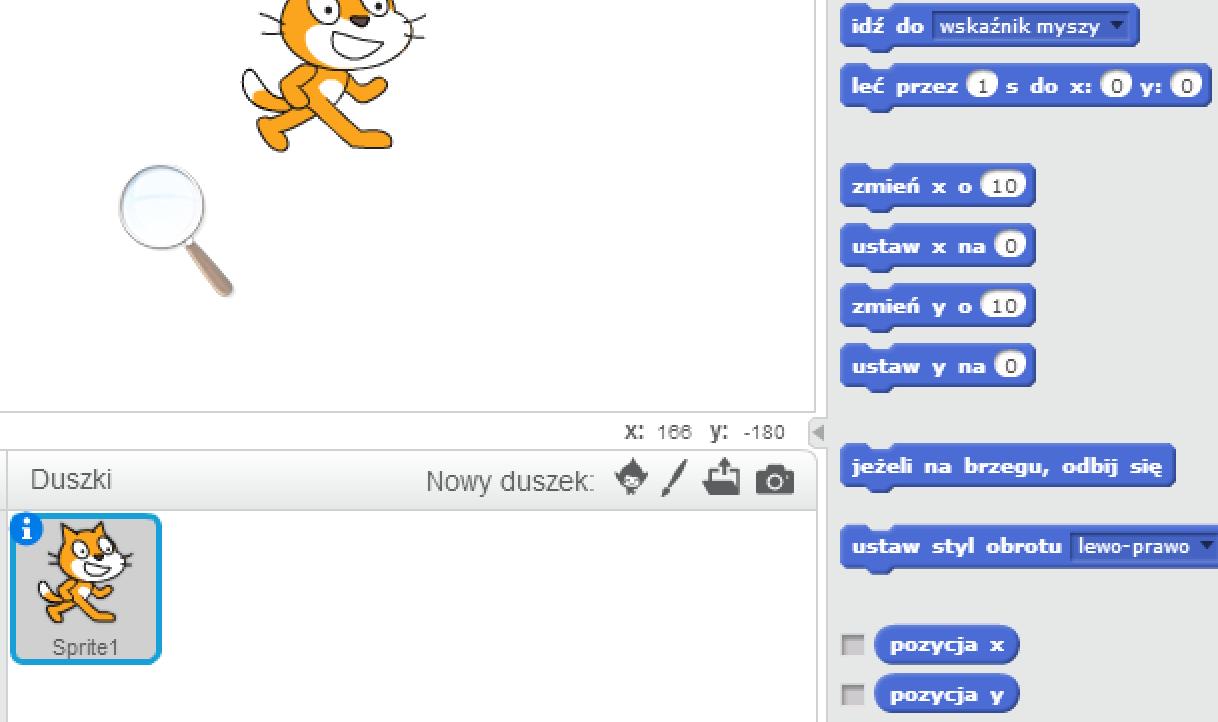
- Na początku ustawmy piłkę na środku boiska, czyli zaprogramujmy ją tak, by zawsze po kliknięciu w zieloną flagę (blok „Kiedy kliknięto”) wracała do swojej pozycji na środku boiska (do ustalania pozycji duszka służy bloczek „Idź do x:…, y:…” w kategorii „Ruch”),
- Aby piłka leciała do (i z ) bramki, kodujemy ją za pomocą bloczka „Leć przez 1s do X:…, y:…”,
- Aby piłka leciała szybciej, możemy zmienić czas lotu z 1 s do np. 0.5 s (ułamki dziesiętne w programie Scratch zapisujemy tak jak w krajach anglosaskich: z kropką, nie z przecinkiem),
- Aby piłka poleciała do któregoś z pozostałych duszków (naszego zdjęcia lub dziewczyny – napastnika), zakodujemy ją poleceniem „Leć przez 1s do x:…, y:…” – i w pozycjach „x” i „y” podamy pozycję „x” i „y” duszka, do którego chcemy skierować piłkę (wykorzystamy polecenie „pozycja x z…” w kategorii „Czujniki”,
- Po każdej obronionej bramce powiedzmy „Obroniony strzał!” korzystając z bloczków w kategorii „Wygląd”,
- Warto też skorzystać z instrukcji warunkowej – bloczek „Jeżeli… to”: np. gdy piłka trafi do napastnika (jeżeli jeden duszek „dotknie” drugiego), „ustawia” się w kierunku bramki (obrońcy) i ponownie szybuje do bramki.
Do pobrania:
Jak stworzyć animację „Mega Obrońca” – opis skryptu „krok po kroku” (plik pdf)
Skrypt Mega Obrońca (plik png)
Proste? W takim razie bawimy się dalej! Jak możemy jeszcze rozwinąć ten skrypt?
- dodać nowego napastnika z biblioteki duszków w programie Scratch,
- zakodować piłkę tak, by odbijała się od krawędzi boiska i trafiała prosto pod nogi jednego z napastników,
- dodać obrońcę (nowego duszka „selfie” innego gracza) w drugiej bramce i rozegrać mecz,
- zakodować napastników tak, aby strzelali bramki i wyświetlać wynik meczu (aby „liczyć” bramki, należy w kategorii bloczków „Dane” wybrać polecenie „Stwórz zmienną” i stworzyć zmienną (np. o nazwie „Gol”).

Czas na licznik: rejestracja udziału w Tygodniu z Internetem
Wszystkich uczestników kampanii (osoby biorące udział w spotkaniach i organizatorów) prosimy o skorzystanie z "licznika" Tygodnia z Internetem, czyli wypełnienie anonimowej mini-ankiety. Aby wypełnić ankietę, prosimy o kliknięcie w poniższy banerek, a następnie na stronie Get Online Week (europejskiej stronie kampanii) o wybranie w tabeli z językami języka polskiego (pozycja "polski"), wówczas ankieta wyświetli się w języku polskim:
Jeszcze więcej zabawy dla chętnych
- Wykorzystujemy zdjęcia z archiwum grafika.zip jako duszki i tła, i dowolnie je kodujemy, korzystając z przykładowych podpowiedzi i skryptów zawartych w scenariuszu,
- Jako tło można wykorzystać zdjęcia w scenerii przygotowanej na zajęcia, swoje zdjęcia z rekwizytami lub zdjęcia samych rekwizytów (mogą być one wykorzystane także jako duszki).
Przykładowe tła do pobrania (w folderze grafika.zip).
Zachęcamy do udziału w konkursie na najciekawsze zakodowane selfie. Aby zgłosić pracę w konkursie, należy wcześniej utworzyć konto w programie Scratch, zapisać projekt, udostępnić go i przesłać link za pomocą formularza, który zostanie udostępniony na stronie „Tygodnia z Internetem” na portalu www.biblioteki.org.

Zakończenie (5 minut)
Osoba prowadząca pyta uczestników o wrażenia ze spotkania i z zabawy w kodowanie za pomocą programu Scratch, informuje o konkursie na najciekawsze zakodowane selfie.
Osoba prowadząca dziękuje za udział w spotkaniu, a wolontariuszom i partnerom za pomoc w zorganizowaniu spotkania.
Efekty spotkania
Działania promocyjne po spotkaniu
- można przesłać pisemne podziękowanie gościom specjalnym, którzy wzięli udział w spotkaniu oraz rodzicom / nauczycielom uczniów zaangażowanych w to przedsięwzięcie;
- warto przygotować krótką relację ze spotkania dla mediów i rozesłać wraz z kilkoma zdjęciami dokumentującymi wydarzenie (np. z grupowym selfie zrobionym na zakończenie);
- można zorganizować wystawę zdjęć zrobionych podczas spotkania.
Aby móc umieścić zdjęcia na na stronie WWW biblioteki lub w mediach społecznościowych, należy zebrać zgodny na wykorzystanie wizerunku uczestników. Wzór zgody do pobrania tutaj.
Zdjęcia wykorzystane w scenariuszu pochodzą z domeny publicznej (serwisy: Pixabay i Openclipart)